- Introducción (Volver al índice General)
Eclipse PDT (PHP Development Tool) no es capaz de ejecutar directamente código HTML, pero podemos conseguirlo por medio de una herramienta externa (External Tool) que realice dicha tarea y configurando nuestro servidor web local.En este artículo, partimos de la base de que en el equipo donde tenemos instalado Eclipse, también tenemos instalado el servidor web local Apache.
La instalación de Apache queda fuera de este artículo. No obstante puedes echar un vistazo a los siguientes artículos publicados con anterioridad en ZeppelinuX:
- ASIR – Servicios de Red e Internet – Práctica HTTP: Desde este artículo podrás descargarte un tutorial para instalar o configurar tanto Apache como Internet Information Services (IIS).
- LAMP + phpMyAdmin en Linux Debian: Tutorial para instalar y configurar de forma básica Apache, PHP, MariaDB y phpMyAdmin en Linux Debian.
- LAMP + phpMyAdmin en Manjaro Linux: Tutorial para instalar y configurar de forma básica Apache, PHP, MariaDB y phpMyAdmin en Manjaro Linux.
- Crear la herramienta externa (Volver al índice General)
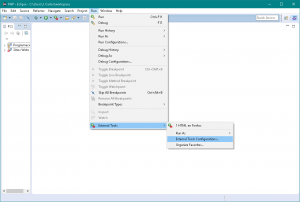
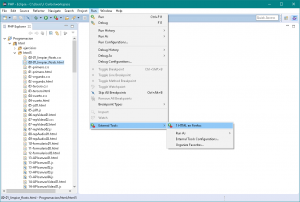
Para crear la herramienta externa, seleccionamos en la barra de menú las opciones: Run > External Tools > External Tools Configurations…

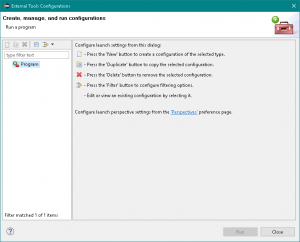
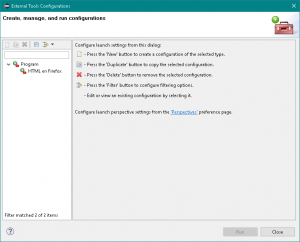
Se abrirá la interfaz para la administración de las configuraciones de herramientas externas. En dicha interfaz haremos clic en la opciónProgram.

A continuación hay que hacer clic en el icono deNew launch configuration.

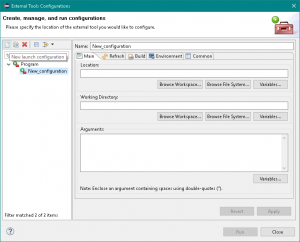
Se mostrará la interfaz para crear una nueva herramienta externa, con todos los campos de configuración en blanco:- En el campo Name escribiremos el nombre descriptivo de la herramienta. En este ejemplo le daremos el nombre de: HTML en Firefox.
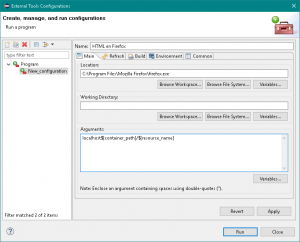
- En el campo Location escribiremos la ruta de la herramienta. En este ejemplo introduciremos la ruta C:\Program Files\Mozilla Firefox\firefox.exe, que es donde está instalado Firefox. Podemos utilizar el botón
Browse File System...para localizar la herramienta externa. - Finalmente en el campo Arguments, para este ejemplo, introducimos los siguientes argumentos: localhost${container_path}/${resource_name}.
Con los datos anteriores debería quedarnos de la siguiente forma:

Para finalizar hay que hacer clic en el botónApply.

Se mostrará la nueva configuración de la herramienta externa con su nombre. Finalmente, tras seleccionar el archivo a visualizar con la herramienta externa, hay que hacer clic Run > External Tools > 1 HTML en Firefox para ejecutar en el servidor el archivo HTML elegido al principio y que así Eclipse recuerde que se ha utilizado dicha herramienta externa.

- Configuración del Servidor Web Local Apache (Volver al índice General)
Ya al principio del artículo hemos indicado que las prácticas se han realizado con el Servidor Web ApachePara poder abrir los archivos HTML en nuestro servidor web local Apache, con una herramienta externa (External Tools), tendremos que configurar nuestro servidor web local Apache.
Para realizar dicha configuración podéis seguir el artículo publicado con anterioridad en ZeppelinuX en el que se explica como realizar la configuración adecuada de nuestro servidor web local Apache, para poder ejecutar directamente código HTML.
Simplemente, tendremos que crear un alias por cada proyecto y carpeta enlazada al proyecto que contiene los archivos HTML.
Para entender mejor esto os invitamos a que leáis el articulo denominado: Ejecutar archivo PHP con Eclipse PDT, en el que explicamos como crear estos alias.
Espero que este artículo os haya sido de utilidad. Si pensáis que podéis colaborar para mejorar este artículo, que hay algo erróneo en él o simplemente deseáis comentarlo, por favor, dejad vuestra opinión más abajo.
Configuración de privacidad y de cookies.









Deja una respuesta